As promised, here are my speaking notes from my 20 minute talk on document accessibility at the #a11yTO Meet-up on Wednesday, May 24th 2017 in Toronto:
Designing Accessible Documents
Introduction
Graphic design is everywhere – from the label on the beer bottle you’re holding, to the book you were reading on the way over here, to all the ads you saw along the way. Graphic design plays a big role in our lives – it’s about conveying a message to the widest possible audience. At its core, graphic design is about accessibility.
Agenda
We are here today to learn how easy it is to create attractive, accessible, digital documents. Now, I’ve only got about 20 minutes to talk to you today, so it’s going to be impossible to touch on everything you need to know. For those of you who are new to this sort of thing, I hope you will leave with practical skills and tools you can use right away in your personal and work life. And for those of you here today to which this is old hat, I hope I can entertain you.
Font
Font – typography – was my first love when it came to graphic design. They express content through the visual representation of letters that form words through pattern recognition in our brains. Reading is a form of pattern recognition. The faster we can recognize the letters on a page, the more legible a font is. So although fonts can be a place of artistic expression, their main purpose is to be recognized as letters and read as words.
As an extra-young designer, I thought I could change the world with fonts – making a font that was both legible, and comfortably readable over an extended period of time. It was here that I discovered there was no definite answer to fonts – studies contradict one another, individuals have unique preferences, and there was no one size fits all for accessibility. But there are best practices:

Characteristics of a Legible Font
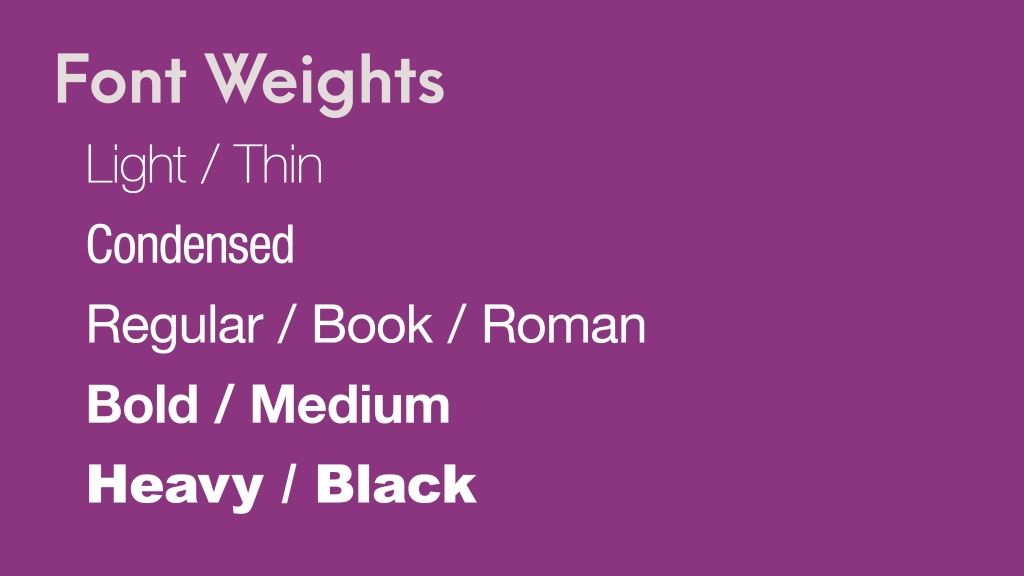
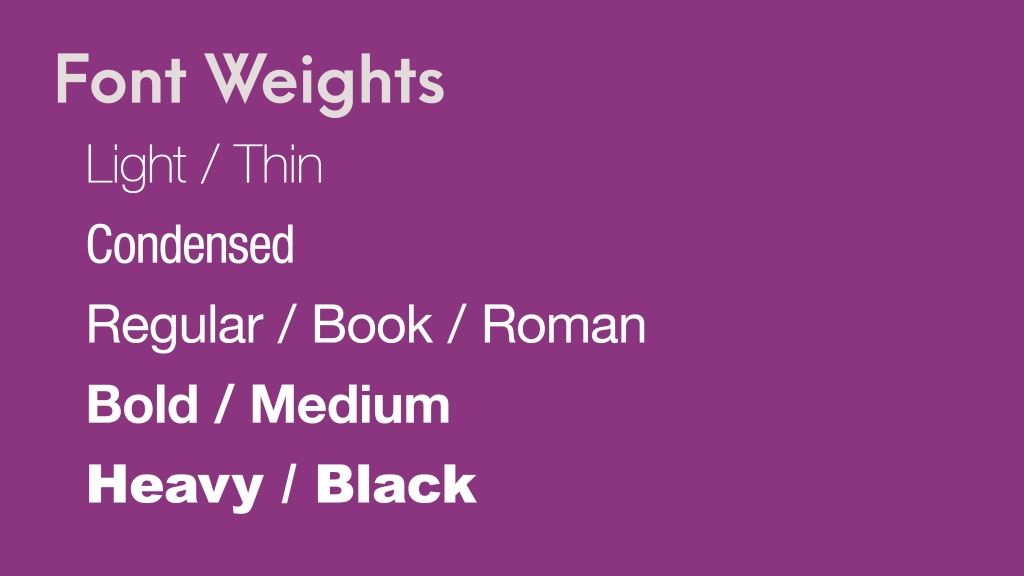
- Choose fonts that are medium in weight – avoid heavy, condensed or light fonts
- Avoid script or decorative fonts – these are best kept to titles only
- Choose common fonts – these are read more easily as the viewer is already familiar with the patterns they form on a page.

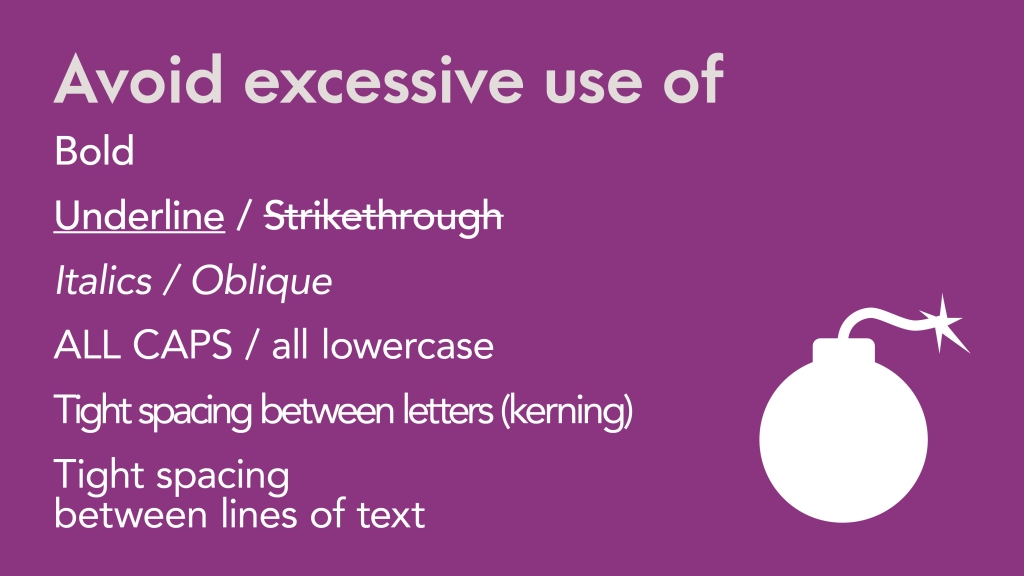
Font treatment
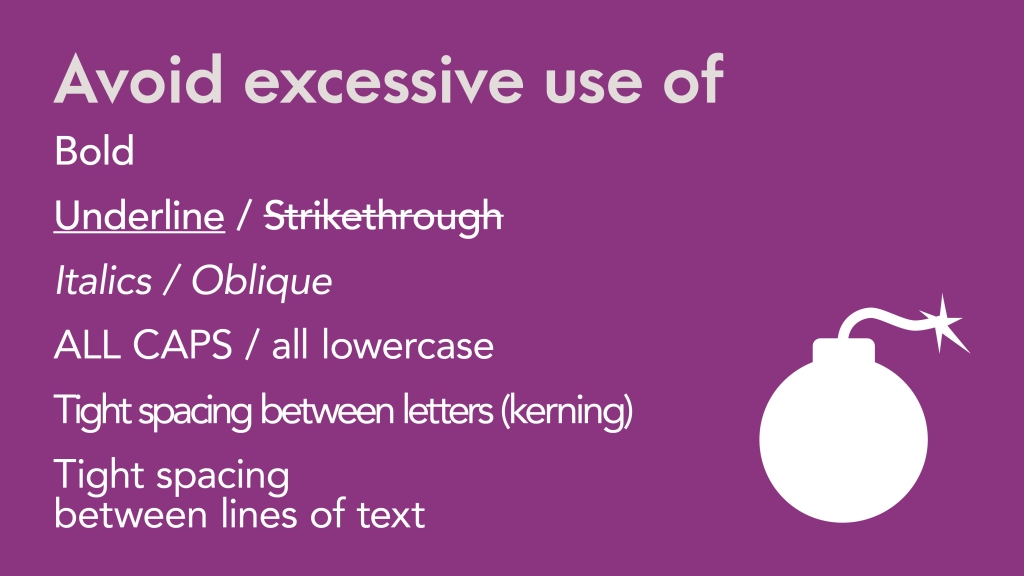
- Avoid excessive use of bold, italics, underline, or ALL-CAPS – this disrupts pattern recognition and makes it harder to read
- Avoid tight spacing between letters and lines of text (kerning, leading)
- Generally aim for body text that is 10pt to 14pt in size on a standard letter sized piece of paper

Font Size
Now I want to take a moment to talk about font size. When most people think of an accessible document, they think large type. However, font sizes are relative! 12pt in one may look like 22pt in another. And the beauty of digital documents, like PDFs or ePubs or HTML, is that it is scalable – the person can make it as big as they want. Giving a blanket statement like “All documents must be a minimum of 12pt.” is playing it safe. The intention is good but it doesn’t deal with design integrity or variables.
It is our responsibility as designers to speak to the widest possible audience. If making text 12pt for a project with small dimensions, such as an ad in a newspaper, is going to make everything squished and unreadable, we need to inform the client and take a different approach. There is no one-size fits all to accessibility – and that is why the Information and Communication Standard of the AODA is so open to interpretation, especially when it comes to print media.
Colour
When it comes to accessibility, font is often forefront in our minds – but what about colour and contrast? It’s often overlooked, but it’s one of the few things in the Web Content Accessibility Guidelines, WCAG, referenced in the AODA that can be applied to both web and print.

Contrast Contrast Ratios
WCAG is very specific when it comes to contrast ratios for colours used for text within a document. 4.5 to 1 is the minimum contrast ratio when it comes to finer text, like body copy, meaning it needs to be 4.5 times the intensity of the background colour. When it comes to larger text, like headlines and titles, we can dip down to 3 to 1 because these are relatively larger and more visible from a distance. These are minimums however, and aiming for 7 to 1 or above is ideal.
Contrast is important. The higher the contrast, the more likely the document can be read in different lighting environments and different screens. Remember that not everyone has a 4K retina screen or a quality mobile device. Designing to meet 7:1+ helps to ensure people with different abilities, technology access, and reading environments can read your document!
The AODA has specific dates for when different sized and types of organizations need to adhere to these contrast ratios in their websites and web content. You can check those out in the Information and Communication Standard.
Colour is more than just contrast – many people are colourblind too! So using just colour to denote meaning, like red to flag an error, is not inclusive – but using red, an asterisk, and the text (required) would help people know that an error has occurred – something you often see in online forms. The more ways you can express a message, the better.
As a designer working mostly on products for print that are posted online as a PDF with strict budgets, most of my text is on white paper. Ink is expensive after all. This can make it challenging to create bright and cheerful colour palettes, especially using colours like green, yellow, or orange as these colours tend to be quite close in luminosity to white. Blues, purple, and earthy tones are easier to work with on white backgrounds.
Colour Demo
One of my favourite tools to asses colour is Paciello’s Colour Contrast Analyzer. It’s a free desktop app for PC and Mac. Simply click on the colour picker, then select your foreground colour, click on the eyedropper again and select the background colour surrounding your text. I love how easy this is to use and how you can assess literally anything on your screen. It can be a lot of fun!
If a colour contrast fails and you’re unsure what to try, just copy the hex code from the Analyzer and paste it in Tanaguru Contrast-Finder – this web app will suggest similar colours that pass. I love this app!

Hierarchy
Being able to look at a page and figure out quickly what is the message and the order in which its suppose to be read is incredible valuable! Fortunately, this is worked into the core principals of design through the use of negative space, proximity, and scale.
Negative space is the white space on a page. You want there to be ample negative space between elements to give the eye a place to rest. Proximity helps to show what content is related and the order of which to read. Scale helps to show importance, like the size of headings on a page.
Machine Reading
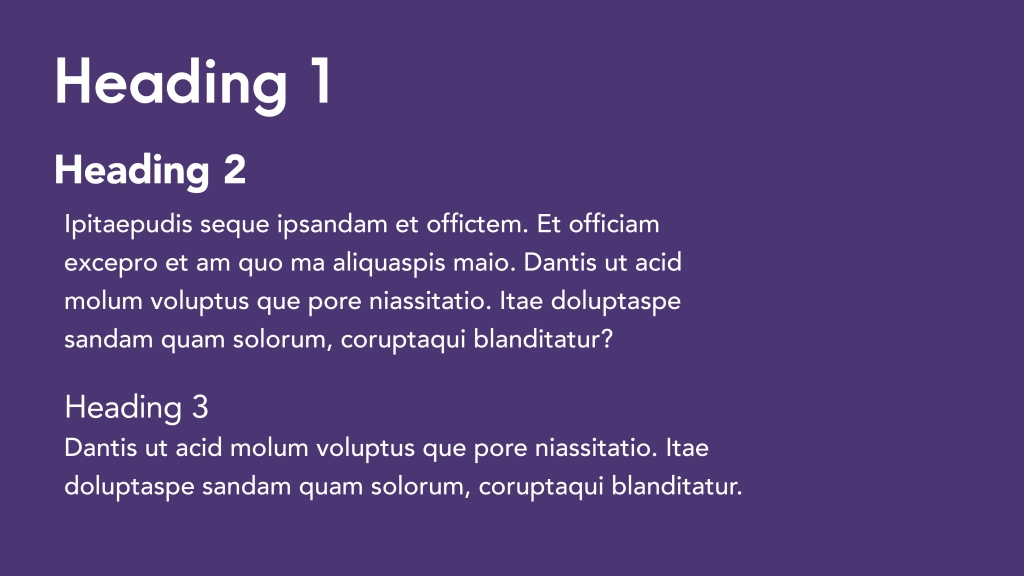
You can use negative space and type treatment to control the eye in visual representation of info, but how can you do that for machine-reading? For your eReader or screen-reader for example? You do that with tagged headings!
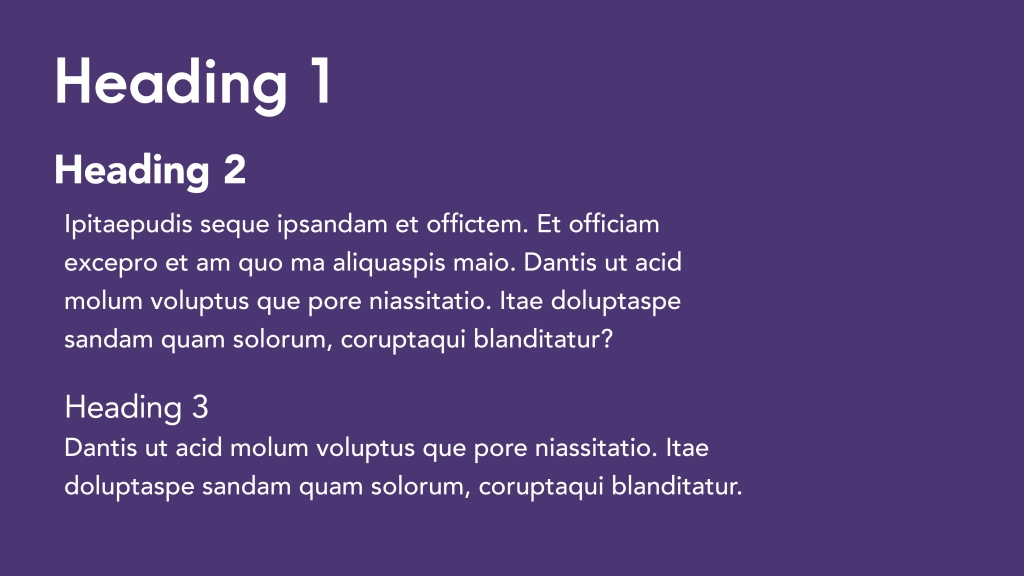
Now you don’t need to be a coder to do this sort of thing. All you need to know is how many headings you have and their relation to one another. So, heading 1 would be the first heading on the page. If Heading 1 has a subheading, then that would be Heading 2.
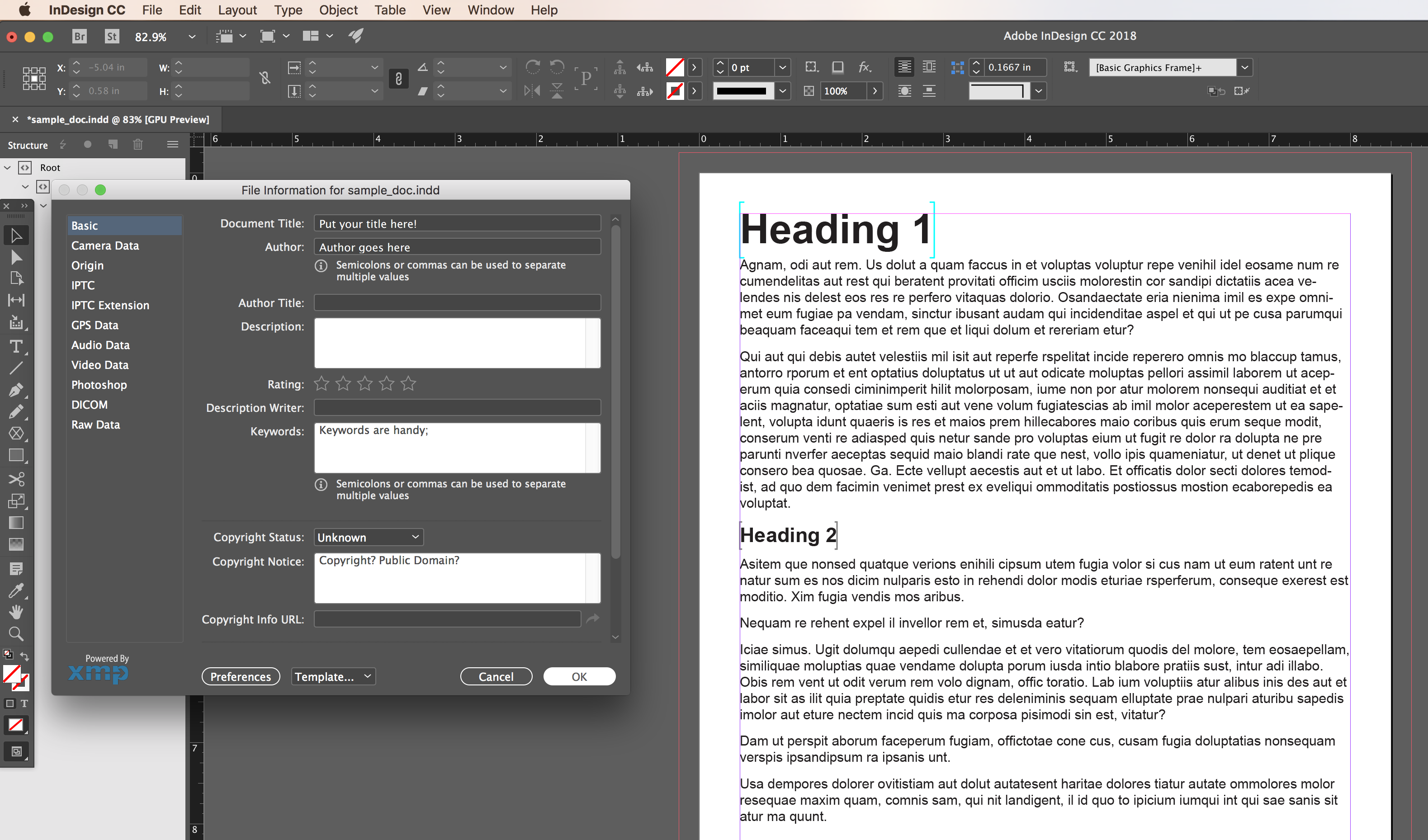
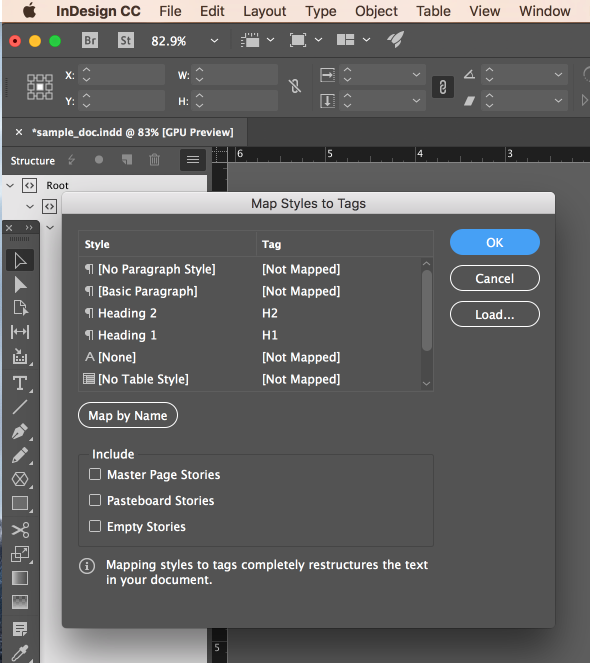
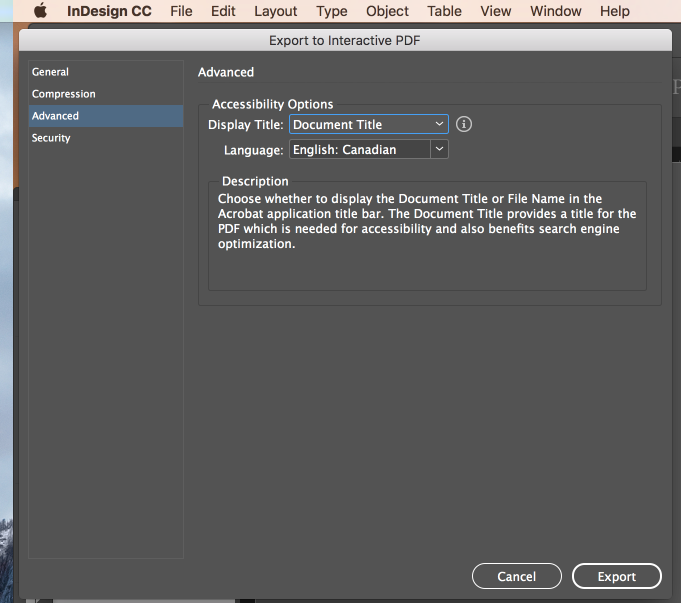
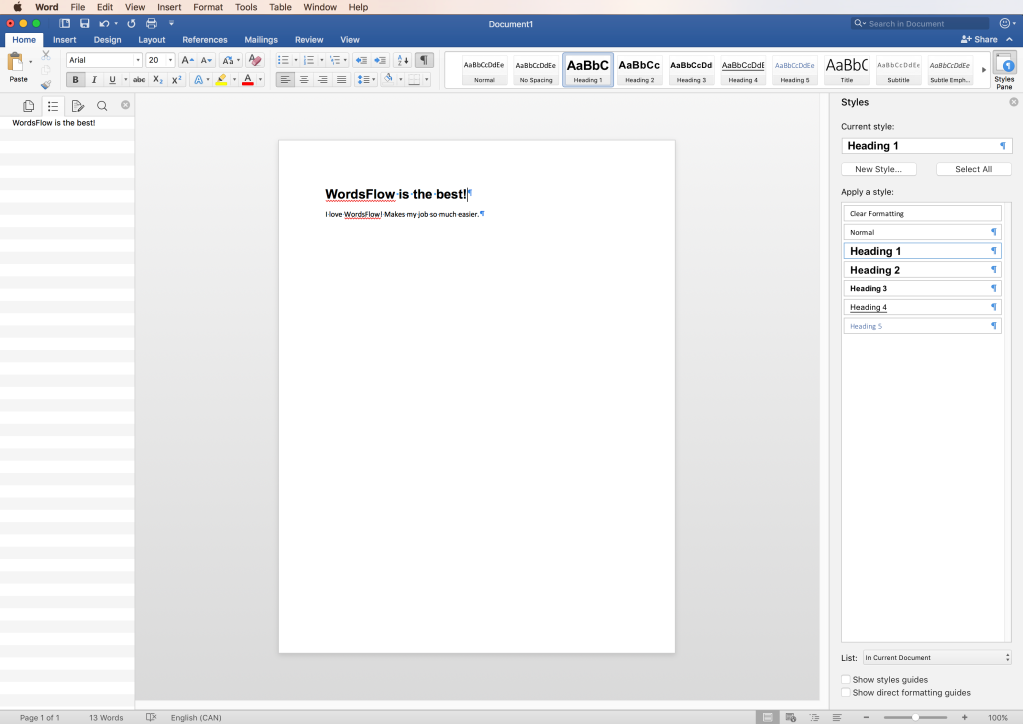
You can find these headings in Word under Styles, which you can customize to look just like you want! If you’re using graphic design software like InDesign, you would map the tags to the Paragraph Styles you created for your document. The default for both is paragraph – the P tag. If you were to export a PDF without using Styles, everything will default to paragraph text. You don’t want that – unless your document has no headings of course.
There are also great curb cuts to using Styles too, like automatically generated table of contents or linking references within a document. Tagged headings are an all-round great thing to use! It also enables you to change the look of all your headings at once. If your client comes to you and decides they want all the headings in Verdana instead of Gotham (font), you just have to edit the style once instead of going through the document page by page.
Other Tips
Outside of tagging, there are other things you can do to control the way content is read by a computer.
- Word: Avoid using text boxes – they can be read in unintentional places, even if anchored
- InDesign: Avoid using multiple text frames – they will increase the chances of reading order going rogue when you export to PDF.
- Both: Don’t use keystrokes to format your content (tab and enter) – it doesn’t reflow or read aloud properly, and the keystrokes maybe read aloud too
- Both: Don’t use tables to format your content – if it doesn’t have a header row, then it is not a table.
Instead, use the built in formatting tools to layout your content:
- Word: columns, breaks, space before and after, lists
- InDesign: split/span, space before/after/offset, lists
And a handy tip – if you want to see how your document is structured, turn on hidden characters. This will show you what keystrokes and breaks are used. And if you’re using PowerPoint or Word, turn on the Navigation Pane to make sure your content is there.
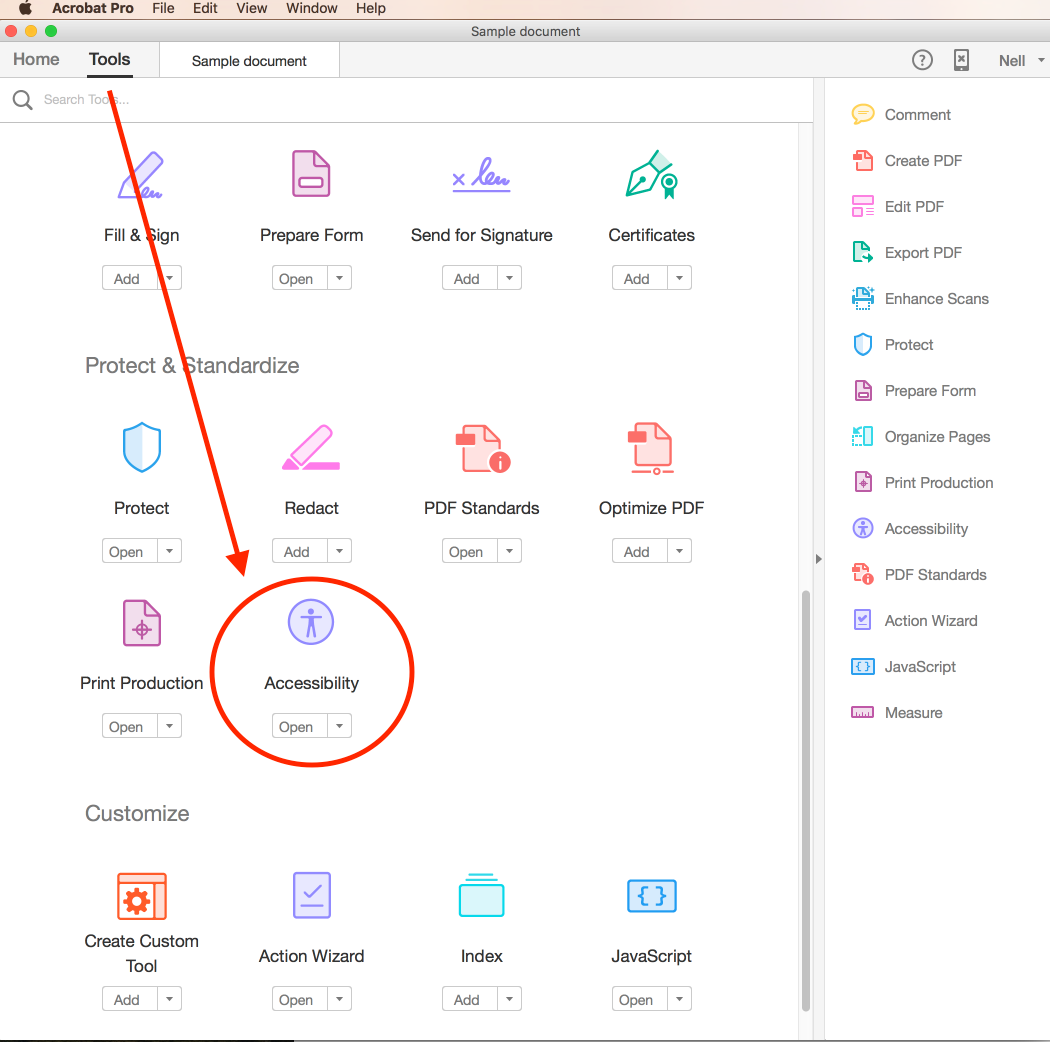
I’m not going to go into testing/remedification in the time we have remaining, but NVDA is a great free screen-reader you can test your documents with – and just tabbing through your document with a keyboard only is a good way to test out your document in addition to using automated accessibility tools like those found in Word, Adobe Acrobat, and PAC.
Resources
So that’s it! If you want more in-depth information on document accessibility, I recommend Karen McCall/Karlen Communication’s conference handouts and Access Ability by the Registered Graphic Designers, RGD. If you’re fresh to this, Accessibility of Office Documents and Office Applications, ADOD, and WebAIM are great places to start (and refer back to). There’s lots of other great resources out there too – these are just some of my favourites.
Feel welcome to check out the Resources page on my blog for more guides, reports, and tools.













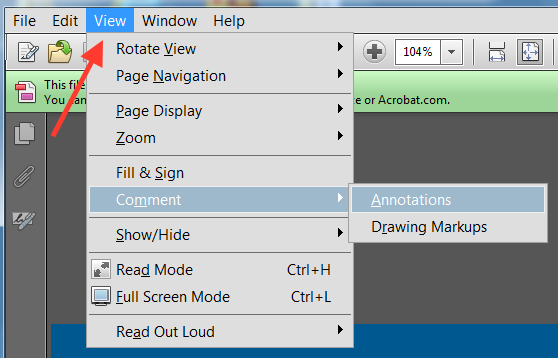
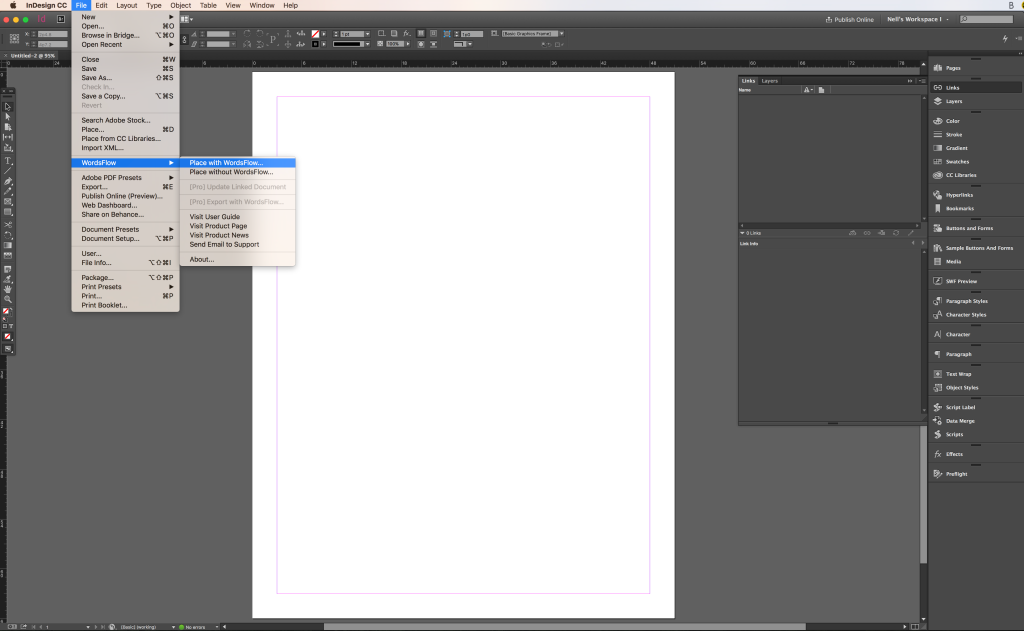
 Now, I had been working away on a 104 page guide book when all of a sudden I noticed my Word document was no longer linked to my InDesign file and there was a red line over the WordsFlow icon on each text frame. I consulted the
Now, I had been working away on a 104 page guide book when all of a sudden I noticed my Word document was no longer linked to my InDesign file and there was a red line over the WordsFlow icon on each text frame. I consulted the